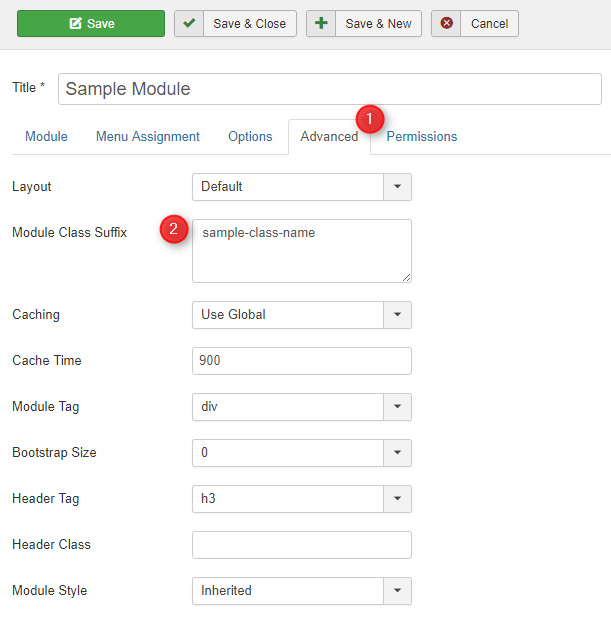
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
If you need to mix suffixes then separate classes with some space.

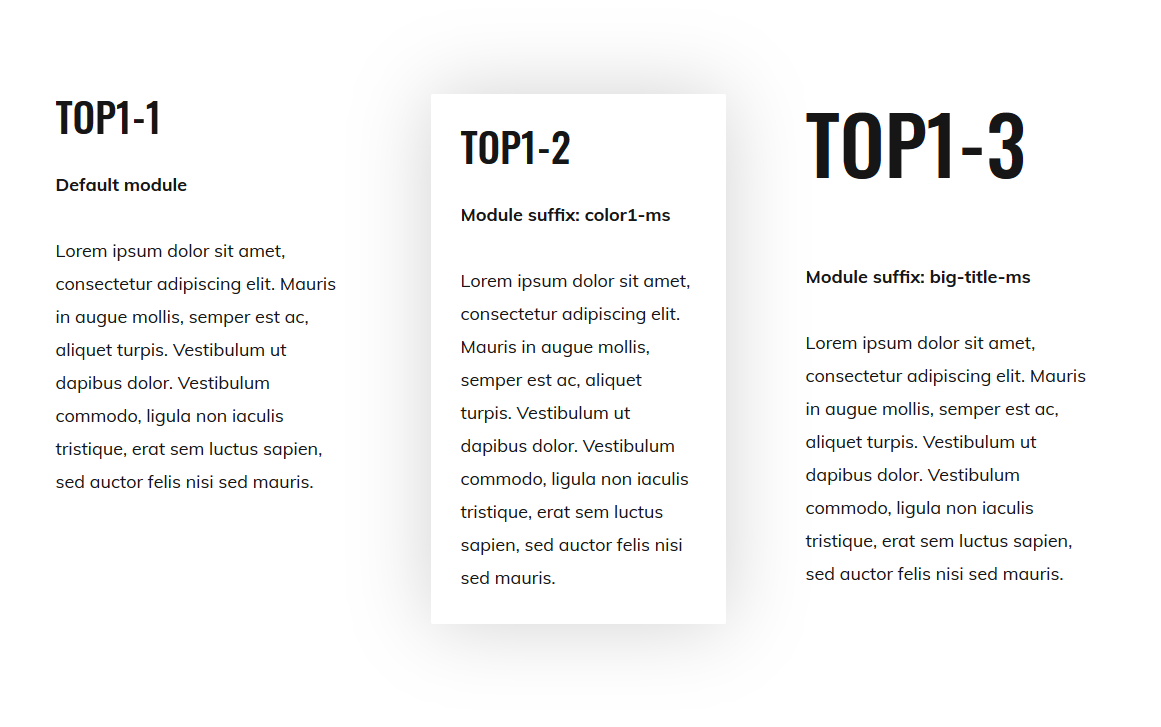
1. Available module designs.

2. Use the suffix for DJ-Mediatols (Slider and Modern Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: header-ms
3. Use the suffix for DJ-Mediatols (Slider and Modern Slider) module if you want to get the following view (description box without background). Otherwise the module will use the default css styles.

Suffix name: slider-nobg-ms
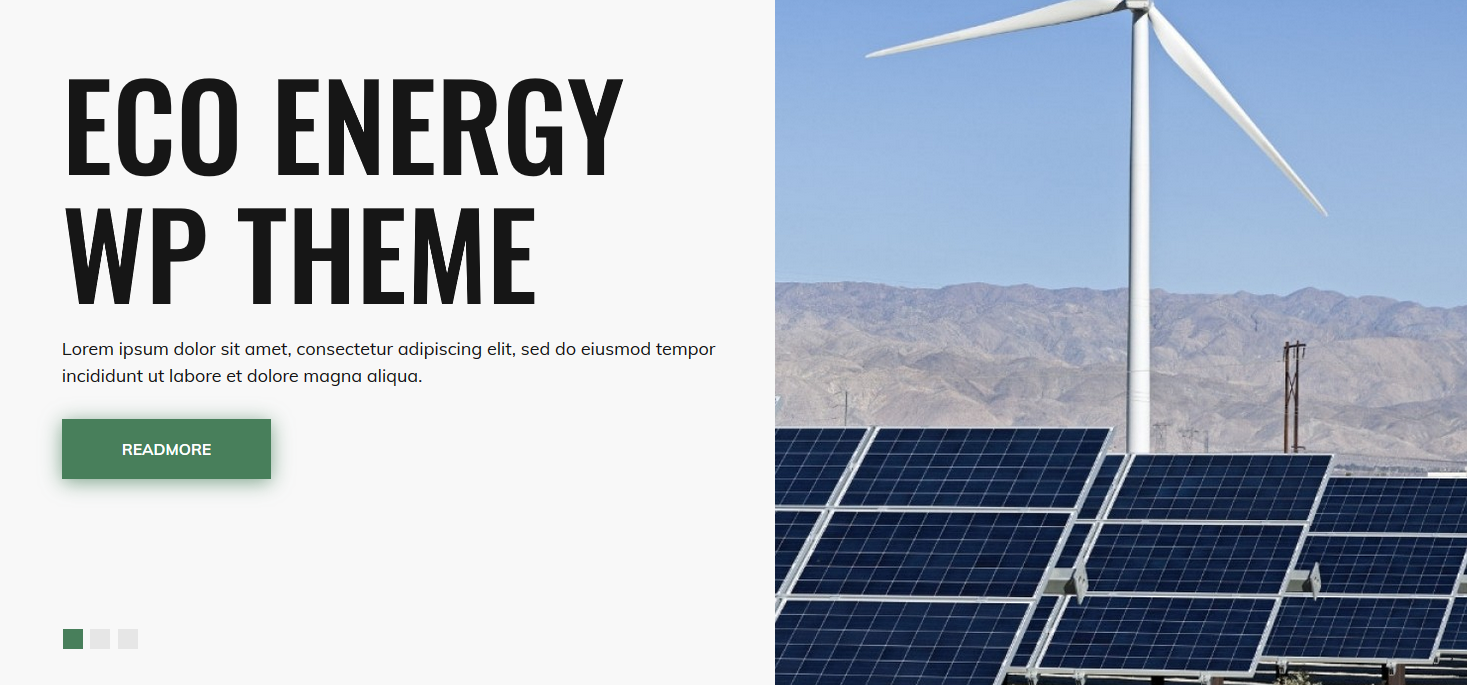
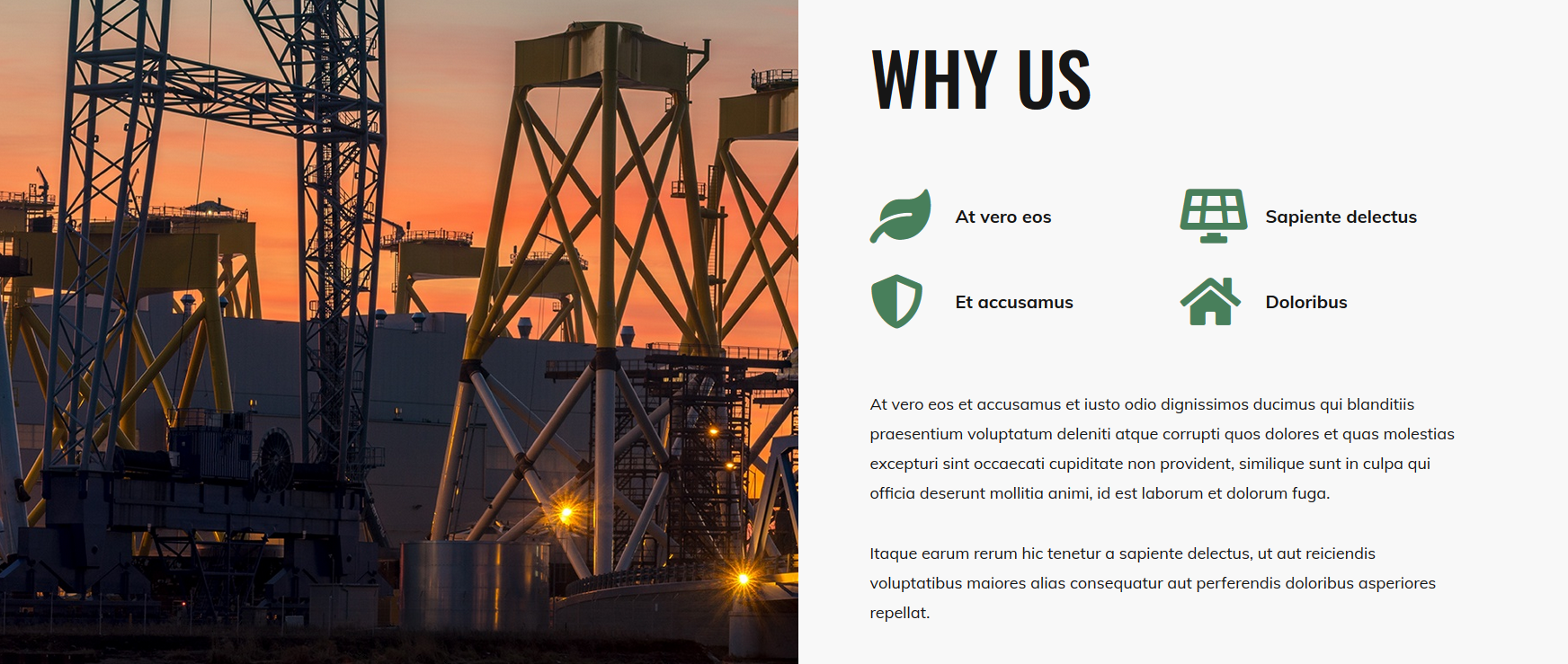
4. Use the suffix for custom HTML module where you display an image if you want to get the following view (image covers half of the section). Otherwise the module will use the default css styles.

Suffix name: image-cover-ms
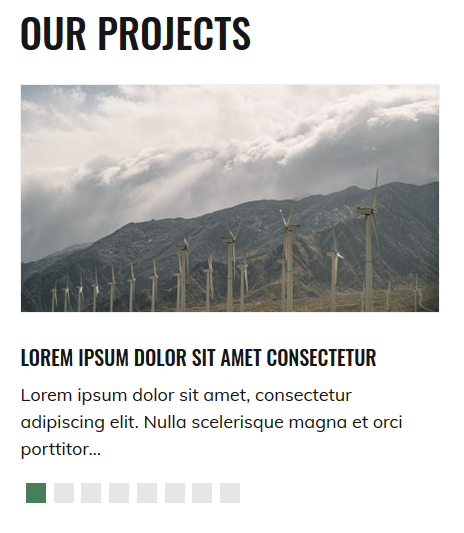
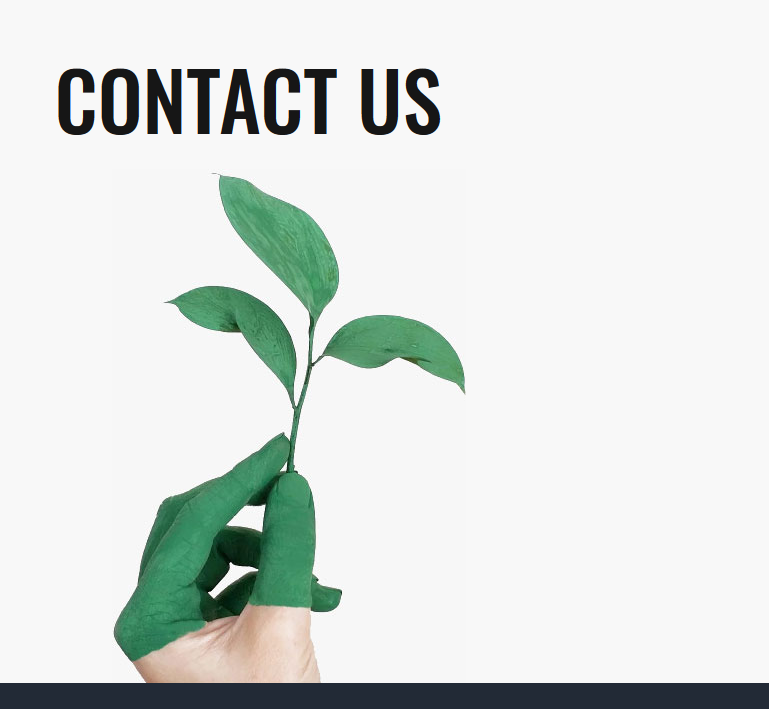
5. Use the suffix for custom HTML module where you display an image if you want to get the following view (image is sticky to the bottom of the module). Otherwise the module will use the default css styles.

Suffix name: image-ms
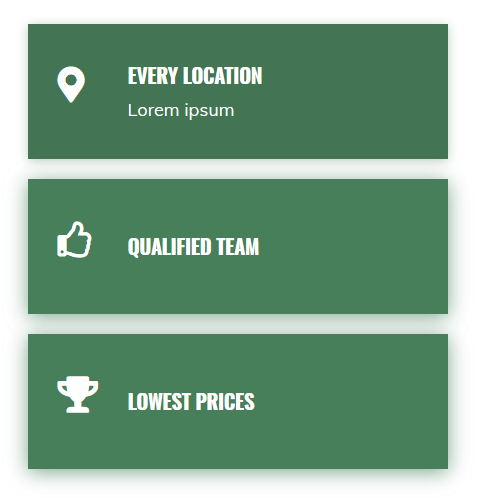
6. Use the suffix for custom HTML module where you display a grid with images if you want to get the following view (bootstrap grid margins are reduced). Otherwise, the module will use the default CSS styles.

Suffix name: logos-ms
7. Use the suffix for joomla tags module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: tags-ms
8. Use the suffix for JM Additional Features module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: item-button-ms
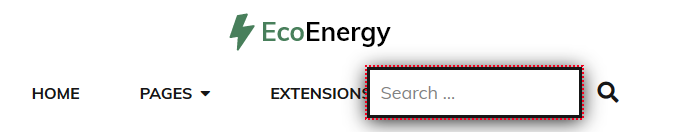
9. Use the suffix for Joomla search module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: search-ms
10. Use the suffix for module if you want to remove default bottom margin.
Suffix name: margin-ms
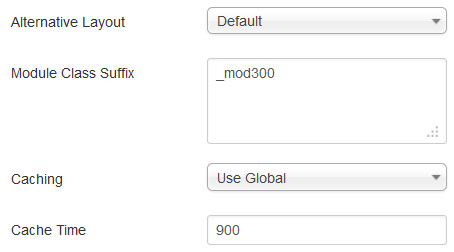
11. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.

